Writing a physics engine is an extremely complex task. It requires knowledge of physics, math and programming in order to create an accurate and efficient implementation. However, if we put aside performance and restrict us to the most important features, creating a simple engine is surprisingly straightforward and very satisfying.
In this article, we will implement a toy 2d physics engine that supports basic forces, collisions and constraints (joints) for circle-shaped objects. We will also implement a basic renderer for the engine using p5js, because what use is a physics engine if we can’t see what’s happening?
We’ll build stuff incrementally from the ground up, and interactive demos will be provided as we go along. This post is heavily inspired by the following Pezzza’s video which I encourage you to watch. I found it very interesting and I’ll follow it closely, so it provides a nice overview of what you’re going to see next. I suggest taking a look at his entire channel too because all the videos are awesome!
Now let’s start!
Setting things up
The first step is to define the basic structure of our engine and rendering “pipeline”.
From what we know at this stage, we can image our engine has to hold a list of bodies that constitute the world. It’ll also need to expose some methods to create and manipulate them. For now, since we’re limiting ourselves to circle-shaped bodies, we just need to define an array to hold the bodies and one method to instantiate a circle:
var Engine = function() {
return {
"bodies" : [],
"createCircle" : function(radius, x, y, options) {
let newCircle = {
"radius" : radius,
"position": new Vector(x, y),
"previousPosition" : new Vector(x, y),
"acceleration" : new Vector(0, 0),
"color" : "#FF0000",
...options
};
this.bodies.push(newCircle);
return newCircle;
},
};
}Code language: JavaScript (javascript)Each circle, or rather “body” as I will be referring to them generically from now on, has three fields that we use to handle the physics: position, previousPosition and acceleration. These would be common fields across all shape types, if we ever add something that’s not a circle.
There are then parameters specific to the body shape, like radius in this case. If we ever want to create other shapes we would need to change these accordingly, for example using width and height for a rectangle, or a list of vertices for more complex polygons.
We also set the body’s color, which, although it doesn’t pertain to the physics, is very convenient to have here to use in our rendering later.
Lastly, we append all the other key-value pairs passed as the options argument; this is useful to set additional parameters that we might implement later (e.g. if a body is fixed) or to override default values, for example for the color.
You might’ve noticed that we use a Vector class in the previous code. It’s a pretty simple class used to represent and manipulate 2D vectors and it’s defined in the utils.js file, along with some other constants.
Let’s now set up a p5js sketch that will work as our simple rendering pipeline. We’ll need this to visually test the code we’ve written.
/**
* Canvas width and height in pixels
*/
const WIDTH = 500;
const HEIGHT = 500;
let engine = Engine();
function setup() {
noStroke();
let c = createCanvas(WIDTH, HEIGHT);
c.mousePressed(function () {
engine.createCircle(DEFAULT_RADIUS, mouseX, mouseY);
});
}
/**
* This method is the main rendering loop of p5js and gets called to draw every frame.
* We reset the background and then just use p5js to draw a circle for each body, according
* to its parameters (color).
*/
function draw() {
background(255);
for (let body of engine.bodies) {
fill(body.color);
ellipse(body.position.x, body.position.y, body.radius * 2, body.radius * 2);
}
}
Code language: JavaScript (javascript)For now we’re just looping over the bodies and drawing them using their fill color. When the mouse is clicked we ask the engine to create a new body at the mouse position.
The result is the following. Click anywhere inside the canvas to spawn a red ball.
Verlet integration
Our basics are ready and we can now put in some magic. Let’s add Verlet integration into the mix!
If you opened the Wikipedia page you might’ve seen a lot of scary formulas. Fortunately, we don’t need to understand the full derivation in order to create a working implementation. We’re just interested in the final result, which is a method to compute an approximation for the motion of an object at discrete intervals of time.
In particular, if we have a body with position ![]() , velocity
, velocity ![]() and acceleration
and acceleration ![]() at time
at time ![]() , the Verlet method allows us to compute the value of its position at the next time step
, the Verlet method allows us to compute the value of its position at the next time step ![]() , after an amount of time
, after an amount of time ![]() has elapsed, that is
has elapsed, that is ![]() . We can use this method iteratively to compute the trajectory of any object if we know the initial values of its position, velocity and acceleration.
. We can use this method iteratively to compute the trajectory of any object if we know the initial values of its position, velocity and acceleration.
This method is very simple to implement as the expressions for these variables are rather intuitive. Having defined the velocity ![]() as the difference between the current and the previous positions:
as the difference between the current and the previous positions:
![]()
the next position is given by:
![]()
If you are interested, the video at the start of the post goes more in depth on how to derive this result, but we can also just take this for granted. It’ll look like this when translated into code:
var bodyUpdate = function(dt) {
let velocity = this.position.sum(this.previousPosition.mult(-1));
this.previousPosition = this.position;
this.position = this.position.sum(velocity).sum(this.acceleration.mult(dt * dt));
this.acceleration = new Vector(0, 0);
}Code language: JavaScript (javascript)The method takes care of updating both the previous and current position fields by using the formulas we just saw, taking the elapsed time dt as input. It will be attached to the body objects so the this in the example refers to an instance of a body. Notice that we reset the acceleration to 0 at the end of every update: this means that when we need to have a constant acceleration on a body we’ll need to apply it at every time step.
The method we just saw needs to be called for every body in the world, so we will create a step(dt) method inside our engine that does that:
"step" : function(dt) {
for (let body of this.bodies) {
body.update(dt);
}
},Code language: JavaScript (javascript)We just created the main method of our engine, which advances the simulation by an interval of time dt. At the moment it just updates the bodies, but there’ll be more stuff to update later.
Finally, we need to call step at every frame and to do that is has to be inside the p5js draw method, since this works as our main loop. But the step method needs to know how much time has passed since the last iteration (the dt parameter) so we need to add some code to compute it. This is how our new draw method looks like:
// Set the starting time in milliseconds
var lastUpdate = Date.now();
function draw() {
background(255);
for (let body of engine.bodies) {
fill(body.color);
ellipse(body.position.x, body.position.y, body.radius * 2, body.radius * 2);
}
let delta = (Date.now() - lastUpdate) / 1000;
engine.step(delta);
lastUpdate = Date.now();
}
Code language: JavaScript (javascript)Everything is ready to go, but as of now there’s no acceleration acting on the bodies so they’re not going to move just yet. Let’s add gravity by setting it inside the step method, with the addition of one line:
"step" : function(dt) {
for (let body of this.bodies) {
body.acceleration = new Vector(0, 200);
body.update(dt);
}
},Code language: JavaScript (javascript)Notice that we need to apply the gravity at each step, because as we saw earlier the acceleration gets reset to 0 with every bodyUpdate call.
The acceleration has to be positive if we want objects to go downwards, because we’re using p5js and its frame of reference has the y axis going down. Also, the value of 200 comes because we are directly using pixels as our measurement unit.
Normally this is not a good idea, because the physics engine should be independent from the rendering pipeline. The ideal solution would be to make the engine use standard units like meters and then having the rendering pipeline decide how many pixels a meter corresponds to. In this case, for simplicity, we’re avoiding all of this and making the engine use pixels directly, which is equivalent of operating under the assumption that 1 pixel is equal to 1 meter.
Here’s the result:
The bodies will now fall out of the canvas.
Constraints
Since we don’t want bodies to disappear into the void, we’ll enclose them inside a circular region that covers most of the canvas. Since the engine need to know the canvas size now, we’ll need these as parameters to our Engine function:
var Engine = function(width, height) {
return {
"width" : width,
"height" : height,
"bodies" : [],
//...,
//...,
};
};Code language: JavaScript (javascript)Next we’ll need an applyConstraints method that’s called at every step and checks if part of the body is outside of the constraint. If that’s the case, we move the body the minimum amount needed to to bring it back inside.
Note that checking if a body is outside the constraint is particularly easy to do only because all of our bodies, as well as our constraint, are circles. It can get very tricky to do this for arbitrary shapes, but we don’t have to worry about that for now.
"applyConstraints" : function() {
/**
* this.width and this.height here refer to the canvas
*/
let radius = this.width / 2 * 0.95;
let center = new Vector(this.width / 2, this.height / 2);
for (let body of this.bodies) {
let diff = body.position.sum(center.mult(-1));
let dist = diff.length();
if (dist > radius - body.radius) {
let t = diff.mult(1 / dist).mult(radius - body.radius);
body.position = center.sum(t);
}
}
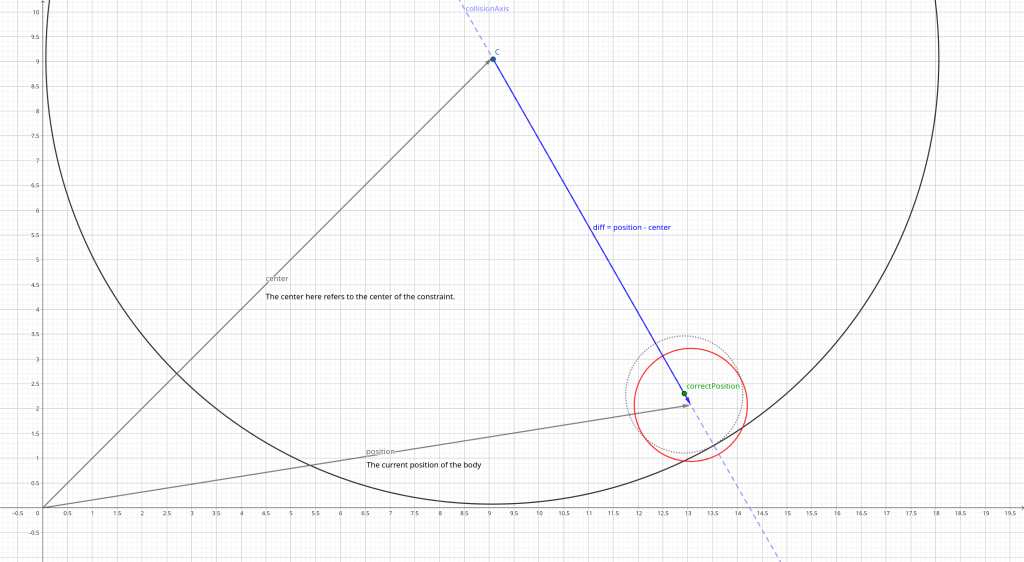
}Code language: JavaScript (javascript)In order to understand how the code works, have a look at the following picture.

The red circle is currently outside the constraint. We can detect this because the length of the blue vector called diff in the code (i.e. the distance of the body from the center) it’s greater than the maximum allowed of ![]() . We need to move the object in the correct position, the one shown as a dotted circle.
. We need to move the object in the correct position, the one shown as a dotted circle.
This position will be exactly at a distance of ![]() from the center, along the same direction as the
from the center, along the same direction as the diff vector. Basically we can obtain it by just scaling down the diff vector by the right amount. An easy way to do this is to normalize it and then multiply it by ![]() to bring it to the desired length. The sum of the result with the center is the correct position for the body.
to bring it to the desired length. The sum of the result with the center is the correct position for the body.
The constraint isn’t a standard body, so it wouldn’t normally get rendered. For this reason, the code running here also has slight modifications to the rendering part, which I won’t bother showing here, to render the white circle on black background.
Notice how Verlet integration keeps working seamlessly and produces a plausible behaviour when interacting with the constraint!
Collisions
As one might imagine, the mechanism to handle collisions is very similar to the one we just created for the constraints. Indeed, a collision is just a constraint that says that two bodies cannot overlap.
"checkCollisions" : function() {
for (let i = 0; i < this.bodies.length; i++) {
for (let k = 0; k < this.bodies.length; k++) {
if (i == k) continue;
let bodyA = this.bodies[i];
let bodyB = this.bodies[k];
let diff = bodyA.position.sum(bodyB.position.mult(-1));
let dist = diff.length();
if (dist < bodyA.radius + bodyB.radius) {
let t = diff.mult(1 / dist);
let delta = bodyA.radius + bodyB.radius - dist;
bodyA.position = bodyA.position.sum(t.mult(0.5 * delta));
bodyB.position = bodyB.position.sum(t.mult(-0.5 * delta));
}
}
}
}Code language: JavaScript (javascript)The handling is slightly different because we now move both bodies along the collision axis, while in the previous case the main constraint has a fixed position so we can only reposition the moving body.
Performance is very important for a solid physics engine. In this example, we’re using a naive ![]() algorithm that checks all possible body pairs for collisions. This is highly inefficient because most of these bodies will be very distant from each other and we’re wasting computational power on checking collisions that can’t occur. Nevertheless, it seem to work well enough that we can be happy with it for the sake of this article. It should hopefully be able to handle a few thousands bodies even in the browser.
algorithm that checks all possible body pairs for collisions. This is highly inefficient because most of these bodies will be very distant from each other and we’re wasting computational power on checking collisions that can’t occur. Nevertheless, it seem to work well enough that we can be happy with it for the sake of this article. It should hopefully be able to handle a few thousands bodies even in the browser.
Fixed bodies
At the moment all of our bodies are dynamic, so they react to forces and move accordingly. It’s often the case that we need to have the opposite, for example to create obstacles that don’t fall with gravity. These are called fixed bodies and are pretty easy to implement. They will be very useful in our next step when creating joints.
Since we can pass additional parameters with the options argument when creating a body, we’ll establish a boolean parameter fixed that defines the behaviour of the body. We then need to update our engine code accordingly, in order to avoid moving any object whose fixed is true. This involves, for example, not applying gravity and not moving the body on a collision: in general, every time we modify the position of a body we should avoid doing that if the body is fixed.
Fixed bodies will be rendered as gray in the following demos.
Joints
A joint is a constraint that connects two (or more) bodies and limits their possible positions relative to each other.
There are a variety of joint types that a full-fledged physics engine can support, but since we’re clearly aiming for simplicity we’ll limit ourselves to the most basic distance joints.
As the name says, a distance joint regulates the distance between two bodies. The simplest implementation means that two bodies will have a fixed distance, which is what we’re going to do. A more advanced version can allow the user to set a minimum or maximum distance, rather than a fixed one.
Enforcing a fixed distance between two bodies is yet another slight variation of what we implemented for collisions and for the global constraint. For this reason, we’ll use the same exact technique to implement it.
To accommodate our joints we’ll add a new empty list named joints to our engine. Then, we can define a createJoint method:
"createJoint" : function(i, j, distance) {
this.joints.push({i: i, j: j, distance: distance});
}Code language: JavaScript (javascript)This just creates and saves an object that describes the joint: we pass the distance enforced by the joint and the i and j arguments, which identify the bodies by their index in the bodies list. This is not a good idea in general, since the indices would no longer match their intended bodies if we ever remove a body from the bodies list or change its order. The correct solution is to identify bodies uniquely with an id and always use that to reference them, but I don’t want to complicate the code further.
Now that we can populate our joints list, we need to check they are actually enforced:
"applyJoints" : function() {
for (let joint of this.joints) {
let bodyA = this.bodies[joint.i];
let bodyB = this.bodies[joint.j];
let diff = bodyA.position.sum(bodyB.position.mult(-1));
let dist = diff.length();
if (dist > joint.distance) {
let t = diff.mult(1 / dist);
let delta = joint.distance - dist;
if (!bodyA.fixed)
bodyA.position = bodyA.position.sum(t.mult(0.5 * delta));
if (!bodyB.fixed)
bodyB.position = bodyB.position.sum(t.mult(-0.5 * delta));
}
}
},Code language: JavaScript (javascript)As you can see, the code is specular to the previous cases. Notice, though, that there’s now the addition of fixed bodies handling: we only apply the constraint if the body is not fixed. As usual, we need to call this method inside step, so here’s how it’ll look like:
"step" : function(dt) {
for (let body of this.bodies) {
if (body.fixed) continue;
body.acceleration = new Vector(0, 200);
body.update(dt);
}
this.checkCollisions();
this.applyConstraints();
this.applyJoints();
},Code language: JavaScript (javascript)By the way, these demos might not behave correctly when they’re out of the viewport for a long time, for example if you switch tabs and come back or scroll up/down. You might have noticed that from the sudden motion in the last one.
This is due to the fact that p5js stops drawing in such situations and our engine doesn’t receive updates for a while. Remember we are calling our step method inside p5js draw. When the rendering resumes, so much time has elapsed that our Verlet integration formulas are no longer accurate (dt is too big!). We shouldn’t have tied our update to p5js draw, but a temporary solution is to just open them in a new tab so they start with a clean slate.
Shortcomings
Our engine is fun, but it’s (obviously) very far from something actually usable. Here’s a non-exhaustive list of things that are missing and couple of comments:
- Forces. Notice we never talked about force and mass. This is because in our simple model the motion of an object depends only on its acceleration, and we’re setting it directly. The acceleration, in turn, will depend both on the force acting on the object and on its mass according to Newton’s second law
 .
.
If we want, we could create anapplyForcemethod that takes a force as input and then computes the resulting acceleration based on the body’s mass (which should also be added to the body object fields). At the moment we’re working under the assumption that all the bodies have the same mass. - Shapes. Our engine only handles circles. If we want to handle arbitrary shapes we’ll need to update all of our constraint handling and collision detection code in order for it to support other shapes.
- Rotation. We didn’t have to handle body rotation because of the very convenient property of circles that they are “rotation invariant” (at least the way we are rendering them now, with uniform color). If we were to add other shapes, this missing feature would be evident as it would result in unrealistic behaviour. For objects to rotate correctly, we would need to implement the rotation equations of motion. Maybe Verlet integration can be used for those as well, but I’m not sure. The only thing I know is they probably involve quaternions. I’ll look into this and maybe keep it for a part II.
- Verlet integration. I’m not an expert in this field at all, so takes this with a grain of salt. As far as I understand, though, this technique is very easy to implement but has issues with robustness and stability that I’m not qualified enough to discuss, so this is something to keep in mind.
Final demo
Here’s a bigger environment to demo the final engine. This demo is also heavily affected by the p5js draw problem we talked about earlier. You might find it in a broken state by now, so I advice you open it in a new tab.
Conclusions
If you read until here, I hope you had fun and enjoyed the article. Although conciseness was not an objective, it’s interesting to note that the final engine code fits in 100 lines of code!
For me, this kind of work is what made me love programming when I started as a young kid. It has that vibe that only creating something from scratch can give you, and that is often lost when programming professionally. I hope I was able to pass some of that onto you!
Stay well!
Ailef
Webmentions
Lider
Lider
dizain-cheloveka-manifestor.ru
dizain-cheloveka-manifestor.ru
hdmy.ru
hdmy.ru
HumanDesign2028.ru
HumanDesign2028.ru
Creating a 2D physics engine from scratch in Javascript
http://www.beegmartin.com/2018/09/27/strangely-alright-the-woo-woo-song-live/
Creating a 2D physics engine from scratch in Javascript
https://jferla.com.br/tipos-de-massagem-e-beneficios/
Creating a 2D physics engine from scratch in Javascript
https://iamhunter.net/into-the-wild/hunting-tips/8-reasons-why-deer-meat-tastes-bad/
Creating a 2D physics engine from scratch in Javascript
https://beyond-akihabara.com/hello-world/
Creating a 2D physics engine from scratch in Javascript
https://allforarmenia.org/2020/11/29/mission-8/
Creating a 2D physics engine from scratch in Javascript
https://islamicfinancecaif.com/islamic-finance-in-russia-2/
Creating a 2D physics engine from scratch in Javascript
https://dimaradiator.com/2017/01/31/افتتاحیه-شرکت-با-حضور-جناب-آقای-مهندس-ا/
Creating a 2D physics engine from scratch in Javascript
https://www.highlandsatmanzanita.com/project/facade-view-2/
Creating a 2D physics engine from scratch in Javascript
https://www.molinoballesio.com/torta-alla-mimosa-adatta-per-l8-marzo-festa-della-donna/
wix seo professional
[…]Sites of interest we’ve a link to[…]
wix seo
[…]one of our visitors not long ago proposed the following website[…]
youtube-videos
youtube-videos
wix seo service
[…]Here is a good Weblog You might Come across Interesting that we Encourage You[…]
wix seo service
[…]Here are a number of the websites we suggest for our visitors[…]
wix seo
[…]usually posts some very intriguing stuff like this. If youre new to this site[…]
wix seo specialists
[…]Wonderful story, reckoned we could combine a handful of unrelated data, nevertheless truly worth taking a appear, whoa did one particular understand about Mid East has got additional problerms as well […]
Creating a 2D physics engine from scratch in Javascript
https://torontorecordingstudios.com/oss-productions-music-research-lab-tel-416-658-0049/
kanadské levné kamagra s prášky zdarma
kamagra australské náklady
best prices on generic rifaximin
purchase rifaximin us pharmacies
overnight delivery of xifaxan
how to buy xifaxan no rx needed
how to buy avodart purchase online from canada
avodart prescription from doctors online
buy staxyn purchase prescription
cheap staxyn generic online cheapest
ordering itraconazole generic good
purchase itraconazole generic new zealand
cheap fildena price in us
Purchase fildena online
180 gabapentin delivered on saturday
buying gabapentin generic information
purchase dutasteride buy safely online
order dutasteride uk in store
order flexeril cyclobenzaprine purchase usa
cheapest buy flexeril cyclobenzaprine canada low cost
24 meds androxal
buy cheap androxal uk where buy
cheapest buy enclomiphene generic brand
buy cheap enclomiphene buy online canada
remise kamagra en ligne
achat kamagra en ligne afin
Creating a 2D physics engine from scratch in Javascript
https://vogin.nl/onderzoek-een-derde-nederlandse-organisaties-bezorgd-over-ai-impact-op-branche/
dizain cheloveka
dizain cheloveka
ragnarok servers
[…]please stop by the sites we follow, including this one particular, because it represents our picks from the web[…]
human design
human design
axbb.ru
axbb.ru
Creating a 2D physics engine from scratch in Javascript
https://hercuvan.com/4185-2/
Creating a 2D physics engine from scratch in Javascript
https://faramedia.ca/how-to-change-your-php-version-in-netfirms-cpanel/
Creating a 2D physics engine from scratch in Javascript
http://7upman.com/hello-world/
Creating a 2D physics engine from scratch in Javascript
http://biddersheaven.eu.org/2022/07/25/e-currencies-have-been-around/
Creating a 2D physics engine from scratch in Javascript
https://www.marianska.org/pl-categs/staff/
Creating a 2D physics engine from scratch in Javascript
https://hotelmiramarinn.com/2021/07/16/hotel-miramar-inn/
Creating a 2D physics engine from scratch in Javascript
https://www.chalvignac-patrimoine.fr/petit-patrimoine/
Creating a 2D physics engine from scratch in Javascript
http://www.dellerlecker.de/wahrheiten-und-andere-luegen-2/
Creating a 2D physics engine from scratch in Javascript
https://www.nedlandscroquet.org.au/hello-world/
Creating a 2D physics engine from scratch in Javascript
https://www.javacoding.fr/comment-mapper-une-entite-hibernate-avec-plusieurs-tables/
Creating a 2D physics engine from scratch in Javascript
https://360me.ie/
tiktok
tiktok
Creating a 2D physics engine from scratch in Javascript
https://ijrajournal.com/custom-lightbox-click-the-image/
Creating a 2D physics engine from scratch in Javascript
https://behnablanik.cz/2018/12/10/celenka-zdarma/
dogs mustache
[…]below you will locate the link to some web sites that we believe you ought to visit[…]
what is a maltipoo dog
[…]Here is a superb Blog You might Come across Exciting that we Encourage You[…]
aussiechon
[…]Sites of interest we’ve a link to[…]
miniature bulldog
[…]although internet sites we backlink to below are considerably not connected to ours, we really feel they are really really worth a go by, so have a look[…]
what is a cavapoo dog breed
[…]check below, are some totally unrelated websites to ours, having said that, they may be most trustworthy sources that we use[…]
life expectancy of chiweenie
[…]Every the moment in a though we decide on blogs that we read. Listed beneath would be the newest internet sites that we opt for […]
yacht rentals in cancun mexico
[…]check below, are some entirely unrelated internet websites to ours, however, they may be most trustworthy sources that we use[…]
how to obtain dog papers
[…]always a large fan of linking to bloggers that I love but dont get a good deal of link adore from[…]
how can you get papers on a dog
[…]Sites of interest we’ve a link to[…]
french bulldog puppies for sale under $500
[…]Wonderful story, reckoned we could combine a handful of unrelated information, nonetheless definitely worth taking a search, whoa did a single discover about Mid East has got more problerms too […]
texas heeler
[…]although websites we backlink to below are considerably not associated to ours, we really feel they may be actually really worth a go by means of, so possess a look[…]
generative engine optimization
[…]the time to read or take a look at the content or web sites we’ve linked to beneath the[…]
Creating a 2D physics engine from scratch in Javascript
https://thugracing.com/garden-secrets-hidden-objects/
designer kennel club
[…]although internet sites we backlink to below are considerably not connected to ours, we really feel they may be really really worth a go by way of, so have a look[…]
Creating a 2D physics engine from scratch in Javascript
https://www.arenabf.org/2023/09/30/table-ronde-au-centre-medical-renaissance/
Creating a 2D physics engine from scratch in Javascript
https://strengthsmanager.com/2019/09/15/hello-world/
best joint supplement for dogs
[…]Every the moment in a although we decide on blogs that we study. Listed below would be the most recent internet sites that we choose […]
linh hoang houston
[…]here are some hyperlinks to sites that we link to mainly because we feel they’re really worth visiting[…]
french bulldog rescue
[…]we prefer to honor numerous other online web pages on the net, even though they arent linked to us, by linking to them. Under are some webpages worth checking out[…]
blue french bulldog
[…]just beneath, are a lot of entirely not related sites to ours, even so, they’re surely worth going over[…]
linh hoang
[…]one of our visitors just lately suggested the following website[…]
groups
groups
french bulldog rescue
[…]below youll obtain the link to some sites that we assume you ought to visit[…]
Creating a 2D physics engine from scratch in Javascript
http://julalynnkniesel.com/six-amazing-facts-about-golden-gate-bridge
french bulldog puppies for sale
[…]very couple of websites that take place to be in depth beneath, from our point of view are undoubtedly properly worth checking out[…]
top french bulldog breeders in the world
[…]Here are some of the web-sites we suggest for our visitors[…]
clima de veracruz
[…]usually posts some extremely intriguing stuff like this. If you are new to this site[…]
how to obtain dog papers
[…]check beneath, are some completely unrelated sites to ours, even so, they are most trustworthy sources that we use[…]
french bulldog puppies near me for sale
[…]Sites of interest we have a link to[…]
kauai weather
[…]we came across a cool internet site that you may well appreciate. Take a search if you want[…]
frenchie gpt
[…]Sites of interest we’ve a link to[…]
french bulldog puppies for sale $200
[…]we came across a cool internet site that you simply might love. Take a appear for those who want[…]
weather in gilbert
[…]Here are a number of the web-sites we recommend for our visitors[…]
in vitro fertilization mexico
[…]The facts talked about inside the article are several of the very best readily available […]
joyce echols houston
[…]Sites of interest we have a link to[…]
french bulldog houston texas
[…]very handful of internet sites that transpire to be in depth beneath, from our point of view are undoubtedly effectively really worth checking out[…]
micro frenchies
[…]we came across a cool web-site that you simply may possibly appreciate. Take a search for those who want[…]
in vitro fertilization mexico
[…]one of our visitors not long ago recommended the following website[…]
Creating a 2D physics engine from scratch in Javascript
https://www.learningaid.sg/2016/11/17/fantastic-results-primary-math-exam-success/
Creating a 2D physics engine from scratch in Javascript
http://www.arbos.jp/blog/20210614/
Creating a 2D physics engine from scratch in Javascript
https://studio-rl.jp/hello-world/
Creating a 2D physics engine from scratch in Javascript
https://kalpasrusti.com/battery-separator-derived-from-chrysotile-asbestos/
micro french bulldog
[…]usually posts some extremely interesting stuff like this. If you are new to this site[…]
french bulldog puppies texas
[…]the time to read or pay a visit to the content or internet sites we’ve linked to beneath the[…]
wordpress generative engine optimization
[…]Here are a few of the web-sites we recommend for our visitors[…]
generative engine optimization
[…]here are some hyperlinks to websites that we link to because we think they may be worth visiting[…]
aeo
[…]very few internet websites that transpire to become detailed below, from our point of view are undoubtedly properly really worth checking out[…]
Creating a 2D physics engine from scratch in Javascript
https://momentzfrancuskim.pl/blog-pierwszy-wpis/
professorkorotkov.ru
professorkorotkov.ru
psycholog-korotkov.ru
psycholog-korotkov.ru
Creating a 2D physics engine from scratch in Javascript
http://appagora.info/an-interview-for-gm-info/
Creating a 2D physics engine from scratch in Javascript
https://fabzytraders.com/product/embossed-saree/
Creating a 2D physics engine from scratch in Javascript
https://tamamizuki-hokkaido.org/hello-world/
psikhologvyalte.ru
psikhologvyalte.ru
lilac french bulldogs
[…]the time to study or check out the material or web-sites we have linked to below the[…]
merle french bulldog
[…]The info mentioned inside the report are a number of the most beneficial out there […]
lilac french bulldogs
[…]just beneath, are numerous absolutely not associated websites to ours, nonetheless, they are certainly really worth going over[…]
blue color french bulldog
[…]very few web-sites that happen to be in depth below, from our point of view are undoubtedly effectively really worth checking out[…]
fluffy french bulldog
[…]we came across a cool web-site that you may enjoy. Take a look for those who want[…]
here
here
Creating a 2D physics engine from scratch in Javascript
https://gridgirls.de/fia-formel-1-hockenheim-2006-3/
Creating a 2D physics engine from scratch in Javascript
http://curso-gestion-administrativa.com/2022/12/01/hola-mundo/
Creating a 2D physics engine from scratch in Javascript
https://excelpty.com/2016/07/21/el-idaan-evalua-sistema-de-medidor-inteligente/
Creating a 2D physics engine from scratch in Javascript
https://hakui-mamoru.net/life/659
Creating a 2D physics engine from scratch in Javascript
https://mevoydecamping.es/cargador-solar-movil/
Creating a 2D physics engine from scratch in Javascript
https://www.rac-twente.nl/2018/03/11/rallyschild-nl/
folding fan
[…]we came across a cool web page that you just may possibly appreciate. Take a search should you want[…]
fartcoin crypto
[…]Sites of interest we’ve a link to[…]
floodle puppies for sale
[…]always a significant fan of linking to bloggers that I love but really don’t get a great deal of link appreciate from[…]
frenchie boston terrier mix
[…]we came across a cool site that you just may possibly love. Take a appear should you want[…]
floodle puppies for sale
[…]Here is a good Blog You may Discover Exciting that we Encourage You[…]
floodle puppies for sale
[…]Every once in a although we choose blogs that we read. Listed below would be the newest websites that we decide on […]
floodle puppies for sale
[…]usually posts some very interesting stuff like this. If you are new to this site[…]
chanel bucket hat
[…]although web sites we backlink to below are considerably not associated to ours, we really feel they are actually really worth a go by way of, so have a look[…]
chanel dog bowl
[…]always a massive fan of linking to bloggers that I adore but do not get lots of link adore from[…]
pickle ball tote
[…]always a significant fan of linking to bloggers that I like but really don’t get a great deal of link enjoy from[…]
swimsuits houston texas
[…]just beneath, are numerous completely not associated web-sites to ours, nonetheless, they’re certainly really worth going over[…]
dump him shirt
[…]we came across a cool website which you might take pleasure in. Take a look in the event you want[…]
rolex hat
[…]just beneath, are quite a few totally not connected web sites to ours, on the other hand, they may be surely worth going over[…]
coco chanel hats
[…]check below, are some entirely unrelated web-sites to ours, having said that, they’re most trustworthy sources that we use[…]
french bulldog accessories
[…]please take a look at the websites we adhere to, such as this 1, as it represents our picks from the web[…]
crypto news
[…]that may be the finish of this post. Right here youll discover some websites that we think you will value, just click the hyperlinks over[…]
french bulldogs for sale ca
[…]always a massive fan of linking to bloggers that I love but dont get a good deal of link love from[…]
ekzistenczialnyj
ekzistenczialnyj
Ïñèõîëîã, ïñèõîòåðàïåâò, ïñèõèàòð, ïñèõîàíàëèòèê
Ïñèõîëîã, ïñèõîòåðàïåâò, ïñèõèàòð, ïñèõîàíàëèòèê
myprin92.ru
myprin92.ru
0410.ru
0410.ru
atvip.ru
atvip.ru
probiotic dog treats
[…]Here is a superb Weblog You might Uncover Fascinating that we Encourage You[…]
Creating a 2D physics engine from scratch in Javascript
https://sobralonline.com.br/cientistas-testam-metodo-que-torna-carne-bovina-mais-gostosa/
French Bulldog Puppies Near Me
[…]we came across a cool site that you simply may well enjoy. Take a look should you want[…]
Frenchie Puppies
[…]we like to honor numerous other internet web sites around the net, even though they arent linked to us, by linking to them. Under are some webpages worth checking out[…]
Frenchie Puppies
[…]that is the end of this report. Right here you will discover some sites that we think youll value, just click the links over[…]
French Bulldog Puppies Near Me
[…]below you will uncover the link to some websites that we believe you ought to visit[…]
French Bulldog Puppies Near Me
[…]we prefer to honor many other world-wide-web websites on the net, even when they arent linked to us, by linking to them. Underneath are some webpages worth checking out[…]
golf cart rentals
[…]Sites of interest we’ve a link to[…]
5yucMCMAAAAJ
5yucMCMAAAAJ
instagram.com/korotkovlakanfreud
instagram.com/korotkovlakanfreud
blue french bulldog
[…]Here is a good Weblog You might Find Fascinating that we Encourage You[…]
mexican candy store
[…]one of our visitors a short while ago suggested the following website[…]
brazilian jiu jitsu in houston
[…]we prefer to honor quite a few other internet internet sites around the web, even though they arent linked to us, by linking to them. Beneath are some webpages worth checking out[…]
grey frenchie
[…]one of our visitors recently recommended the following website[…]
site
site
yacht rentals cancun mexico
[…]Here is a great Weblog You might Obtain Intriguing that we Encourage You[…]
yorkie poo breeding
[…]that will be the finish of this report. Here youll find some websites that we feel you will appreciate, just click the hyperlinks over[…]
Sochi-psiholog-Russia
Sochi-psiholog-Russia
Creating a 2D physics engine from scratch in Javascript
https://www.mandarincorner.id/kelas-gratis/percakapan/tanya-jalan/
t.me/s/psy_chat_online
t.me/s/psy_chat_online
French Bulldog Adoption
[…]always a massive fan of linking to bloggers that I like but dont get a lot of link enjoy from[…]
French Bulldog Rescue
[…]Every as soon as inside a while we pick blogs that we study. Listed beneath are the most current web sites that we pick […]
French Bulldog Rescue
[…]please pay a visit to the internet sites we comply with, such as this 1, because it represents our picks in the web[…]
French Bulldog Rescue
[…]below you will discover the link to some websites that we feel you should visit[…]
French Bulldog Adoption
[…]always a major fan of linking to bloggers that I adore but do not get a great deal of link adore from[…]
French Bulldog Adoption
[…]check beneath, are some completely unrelated websites to ours, on the other hand, they are most trustworthy sources that we use[…]
French Bulldog Adoption
[…]always a massive fan of linking to bloggers that I love but dont get quite a bit of link enjoy from[…]
rent a yacht in cancun
[…]Sites of interest we have a link to[…]
french bulldog texas
[…]the time to read or go to the subject material or web sites we have linked to beneath the[…]
french pitbull
[…]check beneath, are some completely unrelated websites to ours, having said that, they’re most trustworthy sources that we use[…]
wix seo
[…]Here is a good Blog You might Find Exciting that we Encourage You[…]
sugar land seo company
[…]that would be the finish of this report. Here youll obtain some web sites that we feel you will value, just click the hyperlinks over[…]
best seo companies in houston
[…]although internet websites we backlink to below are considerably not related to ours, we feel they may be basically really worth a go via, so possess a look[…]
Creating a 2D physics engine from scratch in Javascript
https://www.community-oper.de/2018/06/10/attacca/
Dog Registry
[…]that may be the end of this article. Here you will obtain some internet sites that we feel you will value, just click the hyperlinks over[…]
Dog Registry
[…]The details talked about inside the report are a number of the very best accessible […]
Dog Papers
[…]Here are several of the web-sites we suggest for our visitors[…]
Forum
Forum
Dog Registry
[…]very couple of internet sites that take place to be comprehensive below, from our point of view are undoubtedly very well worth checking out[…]
How To Get My Dog Papers
[…]Wonderful story, reckoned we could combine a couple of unrelated data, nonetheless seriously really worth taking a search, whoa did one discover about Mid East has got far more problerms as well […]
Dog Registry
[…]that is the finish of this write-up. Right here you will locate some web pages that we think youll appreciate, just click the hyperlinks over[…]
Dog Papers
[…]usually posts some very interesting stuff like this. If you are new to this site[…]
Dog Breed Registries
[…]check beneath, are some totally unrelated internet websites to ours, nevertheless, they’re most trustworthy sources that we use[…]
Dog Registry
[…]that would be the end of this article. Right here you will uncover some websites that we think youll value, just click the links over[…]
How To Obtain Dog Papers
[…]Every once in a whilst we pick blogs that we read. Listed below would be the newest websites that we opt for […]
Dog Registry
[…]The facts mentioned in the write-up are some of the ideal obtainable […]
How To Obtain Dog Papers
[…]Every as soon as in a whilst we select blogs that we study. Listed beneath would be the latest sites that we choose […]
How To Obtain Dog Papers
[…]we came across a cool web-site that you may well get pleasure from. Take a search if you want[…]
Dog Papers
[…]one of our guests a short while ago encouraged the following website[…]
Creating a 2D physics engine from scratch in Javascript
http://blog.shreetguidance.com/low-marks-in-neet-2019-you-can-still-become-a-doctor/
Creating a 2D physics engine from scratch in Javascript
https://firstchoicefitness.com/10-reasons-why-you-should-be-working-out/
floodle
[…]just beneath, are quite a few totally not associated web-sites to ours, on the other hand, they’re certainly worth going over[…]
probiotics for french bulldogs
[…]Here are several of the websites we advise for our visitors[…]
bulldog shih tzu mix
[…]we like to honor many other online websites on the net, even if they arent linked to us, by linking to them. Beneath are some webpages really worth checking out[…]
frenchie bully mix
[…]the time to read or check out the material or internet sites we have linked to below the[…]
clima en chimalhuacán mañana
[…]that is the finish of this article. Right here you will uncover some websites that we consider you will value, just click the links over[…]
mexican candy bags
[…]the time to read or stop by the subject material or sites we have linked to beneath the[…]
magnolia bjj
[…]Here is an excellent Weblog You may Find Fascinating that we Encourage You[…]
crypto news
[…]Every as soon as in a when we pick out blogs that we read. Listed beneath would be the latest sites that we choose […]
playnet
[…]the time to study or check out the material or web sites we have linked to beneath the[…]
playnet
[…]usually posts some extremely fascinating stuff like this. If youre new to this site[…]
french bulldog shop
[…]Sites of interest we have a link to[…]
surrogacy mexico
[…]here are some hyperlinks to internet sites that we link to because we think they are worth visiting[…]
french bulldog puppies for sale in texas
[…]just beneath, are quite a few completely not associated websites to ours, however, they may be certainly worth going over[…]
mexican candy store near me
[…]usually posts some pretty exciting stuff like this. If youre new to this site[…]
mexican candy store near me
[…]although websites we backlink to beneath are considerably not connected to ours, we feel they may be essentially really worth a go by, so possess a look[…]
mexican candy store near me
[…]please stop by the web-sites we follow, such as this one particular, because it represents our picks through the web[…]
mexican candy store near me
[…]one of our visitors not too long ago suggested the following website[…]
french bulldog texas
[…]please stop by the web-sites we adhere to, including this a single, because it represents our picks through the web[…]
Creating a 2D physics engine from scratch in Javascript
https://tractopartesimport.com/2023/06/13/the-importance-of-regular-air-filter-replacement-for-engine-health/
we buy french bulldogs
[…]below you will find the link to some sites that we believe you’ll want to visit[…]
Creating a 2D physics engine from scratch in Javascript
https://survivalscout.de/hobo-stove-camping-outdoor-stove-wood-stove-stainless-steel-mit-tragetasche-fuer-bbq-picknick-wandern-reise-review/
dr kim acupuncture
[…]The info mentioned within the report are a number of the top offered […]
dog probiotic chews on amazon
[…]below you will locate the link to some web-sites that we believe you should visit[…]
Creating a 2D physics engine from scratch in Javascript
https://www.ellemiekpeek.nl/contact/
boston terrier rescue massachusetts
[…]here are some hyperlinks to sites that we link to mainly because we consider they may be really worth visiting[…]
늑대닷컴
[…]we came across a cool site that you could appreciate. Take a search when you want[…]
johnny dang
[…]Every the moment inside a although we select blogs that we study. Listed below would be the latest web-sites that we select […]
늑대닷컴
[…]Here is a great Blog You might Come across Interesting that we Encourage You[…]
alexa collins
[…]one of our visitors lately suggested the following website[…]
sole mare vacanze t-shirt
[…]below you will obtain the link to some sites that we assume it is best to visit[…]
linh hoang
[…]Here are a number of the web pages we suggest for our visitors[…]
french bulldog puppies for sale houston texas
[…]we like to honor lots of other world wide web web sites on the internet, even when they arent linked to us, by linking to them. Below are some webpages really worth checking out[…]
Creating a 2D physics engine from scratch in Javascript
https://www.laurentpogin.com/pochette-le-bon-marche/
black frenchies
[…]although web sites we backlink to below are considerably not connected to ours, we feel they’re in fact worth a go by, so possess a look[…]
isla mujeres condo
[…]very couple of internet sites that occur to become in depth beneath, from our point of view are undoubtedly very well worth checking out[…]
best probiotic for french bulldogs
[…]usually posts some really exciting stuff like this. If youre new to this site[…]
grey frenchies
[…]one of our guests a short while ago recommended the following website[…]
condiciones climaticas queretaro
[…]we prefer to honor a lot of other web web pages on the web, even when they arent linked to us, by linking to them. Below are some webpages worth checking out[…]
cuautitlan izcalli clima
[…]check below, are some entirely unrelated websites to ours, however, they’re most trustworthy sources that we use[…]
french bulldog for sale near me
[…]always a major fan of linking to bloggers that I love but dont get a good deal of link like from[…]
candy factory
[…]Here are a few of the web-sites we suggest for our visitors[…]
battlebit 2024 cheats
[…]below youll obtain the link to some internet sites that we assume you must visit[…]
undetected bo6 cheats
[…]The information and facts mentioned within the write-up are several of the most beneficial accessible […]
arma reforger hacks
[…]Every after inside a even though we select blogs that we study. Listed below would be the most current web pages that we pick […]
vanguard hacks
[…]one of our guests recently proposed the following website[…]
buy game cheats
[…]we prefer to honor many other world-wide-web web sites around the net, even though they arent linked to us, by linking to them. Under are some webpages really worth checking out[…]
download halo hacks
[…]that would be the finish of this article. Right here you will uncover some web pages that we assume you will value, just click the hyperlinks over[…]
micro french bulldog
[…]below youll uncover the link to some web sites that we believe you’ll want to visit[…]
dog registry
[…]always a massive fan of linking to bloggers that I love but do not get a lot of link appreciate from[…]
isla mujeres golf cart rental
[…]below you will discover the link to some web-sites that we believe it is best to visit[…]
esports domains
[…]usually posts some quite exciting stuff like this. If youre new to this site[…]
Creating a 2D physics engine from scratch in Javascript
https://bestinpakistan.pk/best-whitening-creams-in-pakistan/
Creating a 2D physics engine from scratch in Javascript
https://www.teepeevibetribe.co.uk/jungle-vibes/
Creating a 2D physics engine from scratch in Javascript
https://www.stroud-windows.co.uk/1/
… [Trackback]
[…] Here you can find 48105 more Information on that Topic: ailef.tech/2022/11/12/creating-a-2d-physics-engine-from-scratch-in-javascript/ […]
… [Trackback]
[…] Find More to that Topic: ailef.tech/2022/11/12/creating-a-2d-physics-engine-from-scratch-in-javascript/ […]
Creating a 2D physics engine from scratch in Javascript
https://irw-fl.com/10-reason-why-roofing-are-factmake-easier-7/
Creating a 2D physics engine from scratch in Javascript
https://barpal.app/uncategorized/hello-world/
… [Trackback]
[…] Find More Info here on that Topic: ailef.tech/2022/11/12/creating-a-2d-physics-engine-from-scratch-in-javascript/ […]
Creating a 2D physics engine from scratch in Javascript
https://www.cscdept.in/index.php/component/vitabook/?start=75
… [Trackback]
[…] Info on that Topic: ailef.tech/2022/11/12/creating-a-2d-physics-engine-from-scratch-in-javascript/ […]
… [Trackback]
[…] Read More to that Topic: ailef.tech/2022/11/12/creating-a-2d-physics-engine-from-scratch-in-javascript/ […]
Creating a 2D physics engine from scratch in Javascript
https://awantour.com/tour-tumpak-sewu-mount-bromo/
… [Trackback]
[…] Here you will find 72919 more Information to that Topic: ailef.tech/2022/11/12/creating-a-2d-physics-engine-from-scratch-in-javascript/ […]
… [Trackback]
[…] Find More on that Topic: ailef.tech/2022/11/12/creating-a-2d-physics-engine-from-scratch-in-javascript/ […]
… [Trackback]
[…] Here you can find 68063 more Information to that Topic: ailef.tech/2022/11/12/creating-a-2d-physics-engine-from-scratch-in-javascript/ […]
Creating a 2D physics engine from scratch in Javascript
https://japonikanenterprise.com/offset-digital-printing/
Creating a 2D physics engine from scratch in Javascript
https://www.prinzip-gastfreund.de/reklamation-mit-herz-und-verstand/
… [Trackback]
[…] Read More Info here to that Topic: ailef.tech/2022/11/12/creating-a-2d-physics-engine-from-scratch-in-javascript/ […]
Creating a 2D physics engine from scratch in Javascript
https://isuzuelfgiga.com/create-your-own-scent/
… [Trackback]
[…] There you will find 74728 more Infos: ailef.tech/2022/11/12/creating-a-2d-physics-engine-from-scratch-in-javascript/ […]
Creating a 2D physics engine from scratch in Javascript
https://www.cityp.org/2021/04/19/step-by-step-instructions-to-rent-a-car-for-the-prom/
439W6fo
439W6fo
psy
psy
r2f.ru
r2f.ru
xblx.ru
xblx.ru
Creating a 2D physics engine from scratch in Javascript
https://nouvelrformation.com/2022/08/02/nouvel-r-securite-recrute-des-agents-de-securite-2/
Creating a 2D physics engine from scratch in Javascript
https://www.ohmybabyfoods.com/2023/03/08/return-refund-policy/
Creating a 2D physics engine from scratch in Javascript
https://www.wichtelreich.at/blog1/
Creating a 2D physics engine from scratch in Javascript
https://opel-delovi.com/index.php/2020/02/05/opel-obnavlja-svoje-prodajno-i-marketinsko-liderstvo/
dilts.g-u.su
dilts.g-u.su
Creating a 2D physics engine from scratch in Javascript
https://paginatadenutritie.ro/pui-oranje/
anatoliy-alekseyevich-derkach.ru
anatoliy-alekseyevich-derkach.ru
Bulk URL Shortener
[…]very couple of web sites that transpire to become in depth below, from our point of view are undoubtedly well really worth checking out[…]
Creating a 2D physics engine from scratch in Javascript
https://www.misericordiafloridia.org/2020/10/01/buon-compleanno-al-nostro-enzo/
Creating a 2D physics engine from scratch in Javascript
https://lesad.be/seminar-29th-september-2023-comparison-of-legal-aid-systems-in-europe/
is cyproheptadine safe for children
is cyproheptadine safe for children
tizanidine hair loss
tizanidine hair loss